Step 1: Groups and elementboxes¶
A. Make necessary groups
To make sure, that buttons and inputfields with a placeholder will implemented correctly, you have to group the rectangle and the textfield together:
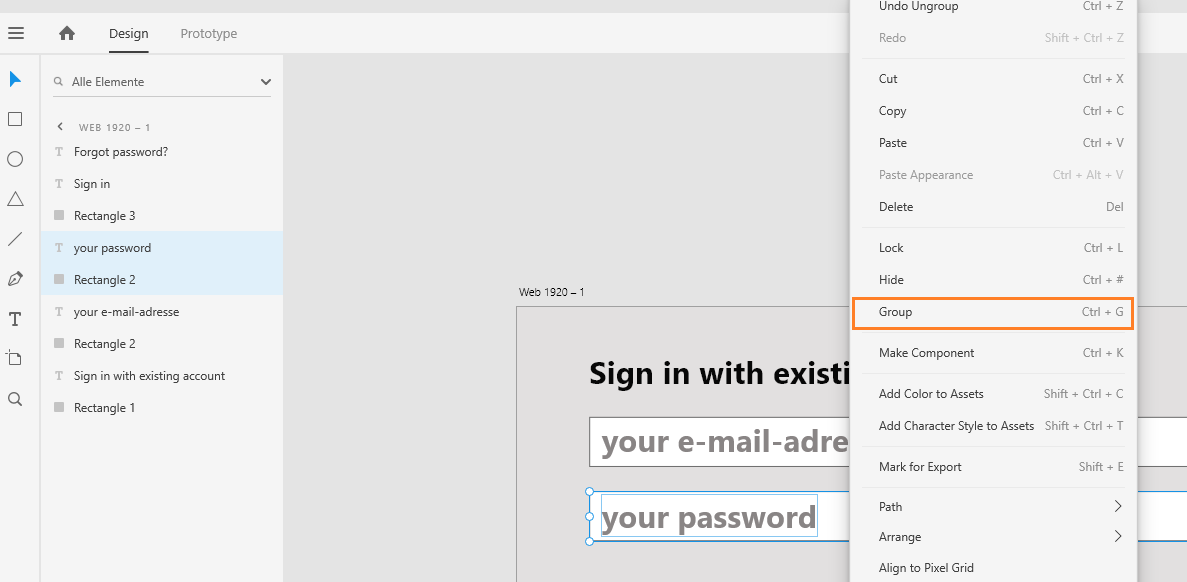
1. Select the two elements you want to group
- select the first element
- press
Shift- select the other element
2. Group them together
- right click on one of the selected elements
- choose Group
- OR: use the shortcut:
Crtl + G

Selecting and grouping the elements (ref: 1. + 2.)
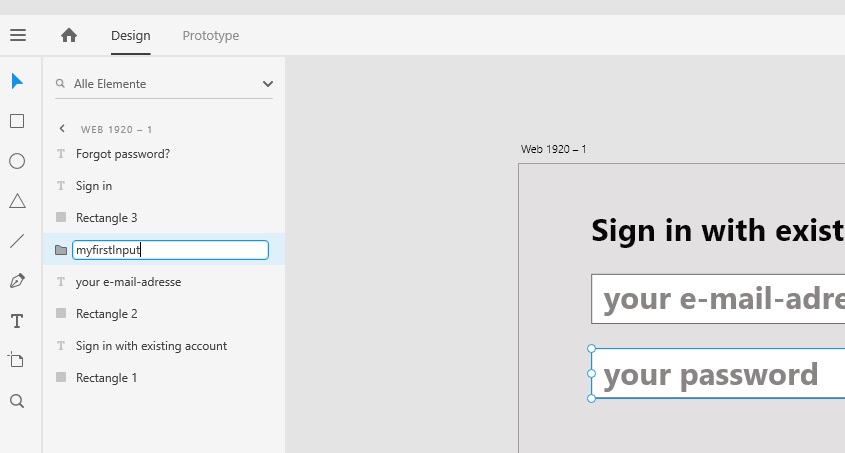
3. Name the group
- choose a unique name that includes the function of this group - button or input(e.g: my_input - for an inputfield OR my_button - for a button)

Rename the group (ref: 3.)
Hint
If you want to design your own logos or icons you also have to group all elements the logo/incon consists and the name of the group must also include the keyword: img
B. Resize the elementboxes
Make sure that the elementboxes from your elements - especially from the textfield are as big as the text it self. Otherwise the margin will not calculate correctly.
Adjust the elementboxes.